
The no-code website builder Webflow released an update on the progress of its new product to localize websites for customers across multiple languages and regions.
The San Fransisco-based company announced at Webflow Conf 2022 that its team is working on a native localization solution.
Webflow has confirmed in its latest update that the product development is on track to deliver the first Localization release to all customers this fall.
Why Webflow native localization is so important
Localization is important because site owners want to tailor their digital experiences for customers in different regions. But beyond that, solving this problem will reduce the number of third-party dependencies such as Weglot and other localization third-party tools.
Third-party tools and JavaScript-based workarounds have been an option for Webflow users. These solutions have come at an expense. And what makes Webflow unique: namely the ability to design and build visually with content in the Webflow Designer.
The native solution solves this problem by letting site owners work directly with the Webflow Designer with their translated content, previewing and understanding exactly how the site will look before going live.
Why Webflow chose “localization” not “multi-language”?

The reality is that “multi-language” is only one part of “localizing” your website for global audiences. Webflow explains that site owners want to do more than translate their website text. They also want to personalize their whole website experience for the different regions they serve — from images and what content is displayed to the styles and layout.
With all this in mind, Webflow renamed its efforts to reflect the full scope of the new product more accurately.
Localization product provides an end-to-end solution for customizing websites for visitors across multiple languages. Localization has three main pillars:
- Designing & building. Working with your localized content in the Designer, adjusting designs and content to work for all your locales.
- Content & translation. Translating your site’s content for all your locales or connecting to third-party specialized translation management systems.
- Publishing & delivery. Controlling how your localized content is published and delivered to visitors on your website.
Designing & building
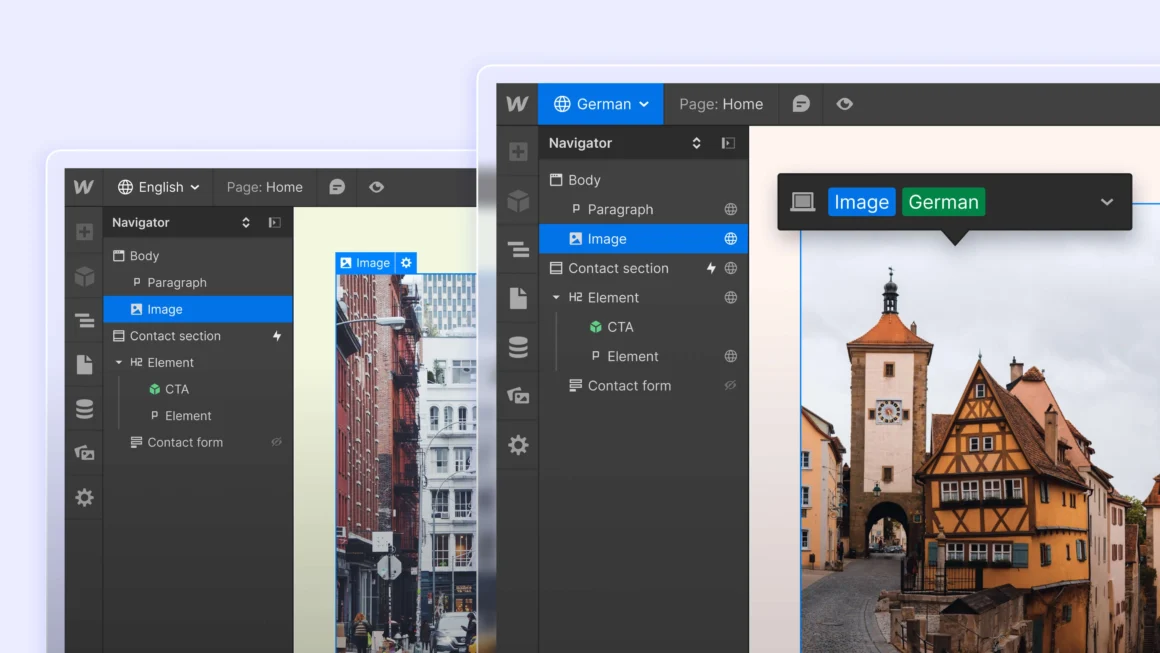
The most important part of this experience is how the design and building experience with your translated content will work inside the Designer. This is where the localization product truly shines, and you get to unlock the true power of Webflow when building localized websites.

When it comes to building and designing with localized content in Webflow, here’s what you can expect to be able to do for each locale at launch:
- Preview and switch between locales in the Designer. As you build and add locations, you can preview how your site looks for each — ensuring you know what your site will look like before you publish.
- Localize content. As you switch between locales, you can translate static page and CMS content directly (in addition to the other options outlined in the next section).
- Customize images and alt text. You’ll also be able to customize images per locale (e.g., swap in a picture of the Eiffel Tower for the Empire State Building) and the alt text to ensure a localized experience across what users both read and see.
- Customize element visibility. Beyond customizing text and images, you can also hide and show some aspects per locale if you want to feature or promote different content on a page based on the visitor’s region.
- Customize styles. Finally, as each region requires, you’ll also be able to tweak styles per locale to adjust for different length headlines, fonts, etc.
Content & translation
While some customers need to localize their websites for the first time, others already have existing translation management systems that they need to plug into — and the solution provides options for customers no matter where they’re starting from.
At launch, you’ll be able to translate your content in the following ways:
- Direct translation in the Designer. For granular control and edits after a first pass at translation, or for those just getting started with localization, you’ll always have the option to directly translate content in the Designer — for both static elements and CMS content.
- Flexible API options. For those with existing translation management systems, we’ll upgrade existing APIs and develop new ones that let you programmatically connect your Webflow site to external systems for customizing static content, CMS content, images, and more.
- Machine-powered translation. Webflow has also been developing automatic translation options that streamline your first pass at localization or allow you to translate individual elements on the fly quickly.
- Partner translation apps. Lastly, Webflow plans to build direct integrations with translation management systems at launch.
Publishing & delivery
Finally, when it comes to publishing your localized website and controlling how visitors experience it, you’ll have a lot more fine-tuned control than you might be accustomed to with third-party workarounds.
Here are some of the robust controls and features for publishing:
- Toggle locale publishing on and off. As you build, you can control whether or not your different locales go live when you publish the site, allowing you to work on your new areas as a draft before launching.
- Customize URLs and subdirectories. Another critical control — especially when optimizing your site’s SEO profile — is customizing the URL structure of your localized pages. In the initial release, you’ll be able to customize your locale slug (e.g., “/es/” or “/sp/” for “español”) and serve your localized pages in a subdirectory (e.g., website.com/es/…).
- Localize SEO titles and descriptions. Taking SEO controls one step further. You’ll also be able to localize your meta titles and descriptions for each locale.
- Sitemap upgraded to contain hreflang. We’ll also automatically include the hreflang tag in your automatically generated sitemap to ensure search engines understand how your different localized pages are related.
- Fully customizable locale switcher element. At launch, we’ll also add a new component that allows you to surface (and, of course, customize the design of) a language switcher so your visitors can select the language they prefer when navigating.
- Completely integrated with publishing and staging. Finally, it’s worth reinforcing that all of these workflows — across design and translation — will be fully integrated into your existing (and future) publishing workflows to create a seamless experience that feels like the Webflow you know and love.
What’s next
Webflow said that Enterprise customers would have early access to the localization product, disappointing many non-enterprise customers “majority.”



