‘Ross’ New Free SEO Chrome Extension

It’s essential to check your on-page SEO implementation efforts now and then using a paid or a free SEO Chrome Extension/tool, as there might be issues on the fly to fix to remain optimized and reachable for google bots when they crawl your site.
It takes time, effort and money to scan every page on your website, that’s why Ross SEO free google chrome extension comes in.
There are plenty of SEO tools and chrome extensions in the market. They basically can help with keyword research, on-page SEO optimization, ranking checking, and other SEO-related aspects. The majority of SEO experts use more than one tool or Chrome extension to scan their sites in a daily manner.
Setting The Right SEO Strategy
While setting the SEO strategy, you should bear in mind the most important aspects of SEO:
- Select a niche: Your primary industry and its audience should be the number one consideration behind any workable SEO strategy
- Keyword Research
- User Intent
- Analytics and Reporting
- Mobile SEO
- Crawling
- Indexing
- Technical SEO
What is Ross SEO Extension?
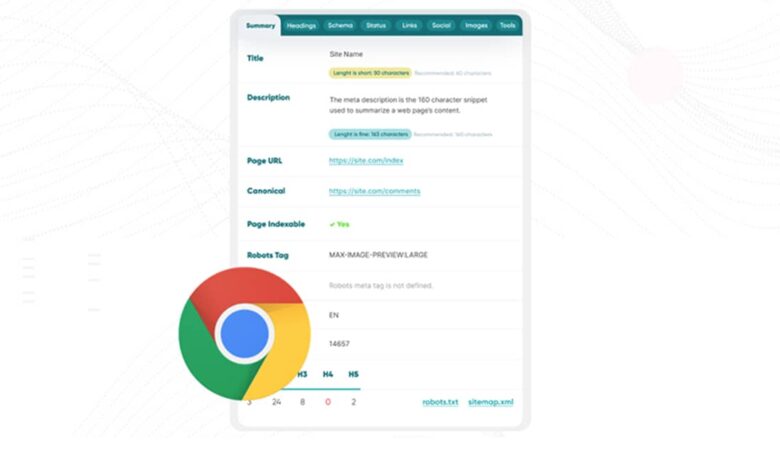
Launched in Dec 2021, Ross SEO extension is a free Chrome extension that instantly provides a deep analysis of a domain’s on-page website data in order to give complete insights into a website’s optimization data.
Why to use Ross SEO Extension?
Since you will be able to analyze On-Page Data like never before. Here’s what you can expect Ross extension to help you with:
- Instantly view on-page data, including meta-tags, page URLs, canonical tags, and hreflang tags for each individual page.
- Effortlessly View Structured Data markup: Check the schema markup entities and their implementation without looking at your Search Console error report.
- Analyze Your Links: Viewing, highlighting, exporting any types of links including follow, no follow, external, internal, redirects, and image links. Including links hidden via CSS code that are not visible for users.
- Highlighting No need to inspect the source code: The highlighting feature will allow you to identify if the link is in the footer, navigation menu, or within the body of the page.
- Exporting Export with a single click all links on the page and classify into follow, nofollow and image links. Even the anchor text and its type can be viewed or exported for each link, allowing you to see the full link profile of the page.
- Get tech nasty… View page status code: View the page HTTP Response Header and its data, such as age, date, location, IP address, cache, server response code, and more.
- Need backlinks? Discover broken links: Broken link building has been a popular technique with the savvy link builder for good reason. Effortlessly find new link-building opportunities with the click of a button.
How to install and use Ross SEO Extension?
Installing and using the extension is super easy and fast. In the chrome web store, simply click the ‘Add to Chrome’ button in the upper right corner and then click the ‘Add extension’ button that pops up. Then, search for Ross SEO extension on the search bar on the left and press on “install” button.
Read More:
- How to Start A Digital Marketing SEO Agency?
- Things You Need To Know Before Getting Started With SEO
- Branded Content and Local SEO
- 3 SEO tips to boost your local business on Google