Parent-Child Pages: Your Key to SEO Success

For most pages on your website, essential ones in your nav menu, you should assign them parent pages.
For example, if describing a feature of your SaaS platform, ensure its parent is something like a general features page.
This should be seen in the URL, meaning it has a subfolder with ‘domain.com/features/singel-feature’ instead of ‘domain.com/single-feature.’
URL slugs alone don’t show users (and search engines) how pages organize into the site’s hierarchy, which helps UX and crawlers to index your pages.
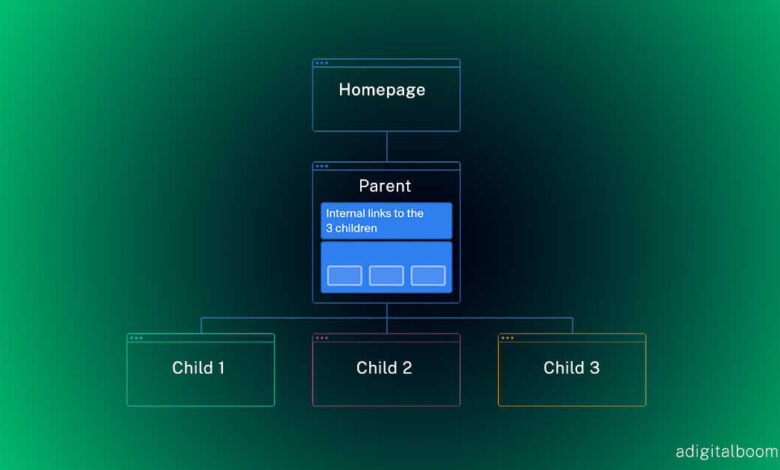
What is Parent-Child Page?
In website design, a parent page is a higher-level page that typically contains links to several related child pages. Child pages are sub-pages that provide more detailed information on specific topics related to the parent page. By creating a clear hierarchy of pages, visitors can easily navigate your site, and search engines can better understand the relationships between different pages.
The parent-child relationship also has SEO advantages:
- It facilitates an on-page breadcrumb trail. This provides internal linking to key pages so that search engines understand their value while creating ideal anchor text. Further supported by structured data, this enhances your search engine listing to improve CTR.
- This increases dwell time on your site as content becomes more findable. Some visitors will visit the subfolder or explore additional pages via the breadcrumb trail.
- It helps you to quickly measure performance since analytics tools let you easily filter by subfolder.
How to Establish Parent-Child Page Relationships on Your Website
There are several ways to establish parent-child page relationships on your website. Here are a few tips:
- Use a clear and consistent page hierarchy: Make sure your website’s structure is logical and easy to understand. Use a consistent naming convention for parent and child pages, and ensure that the parent page’s content reflects the information provided in its child pages.
- Breadcrumbs: are a navigation tool that shows users their location on a website. They can also help search engines understand the hierarchy of your site. Breadcrumbs are typically displayed at the top of a page and show the user’s location back to the home page.
- Internal linking: It is the practice of linking to other pages within your website. By linking to related child pages from the parent page, you can help users find more detailed information on a specific topic. Internal linking can also help search engines understand the relationships between different pages.
- XML sitemaps: these are files that list all the pages on a website. By submitting an XML sitemap to search engines, you can help them index your site more efficiently.
Takeout
Establishing clear parent-child page relationships is an essential aspect of website design that can significantly impact SEO. By organizing your site into a logical hierarchy of pages, using breadcrumbs, internal linking, and XML sitemaps, you can help search engines better understand and index your website. This can lead to higher rankings in search results and increased user engagement. By taking the time to establish parent-child page relationships on your website, you can improve your SEO and make your site more user-friendly.



